So I created an online class for learning how to play the Tin Whistle. It’s a hobby I’ve had since the late 80’s.
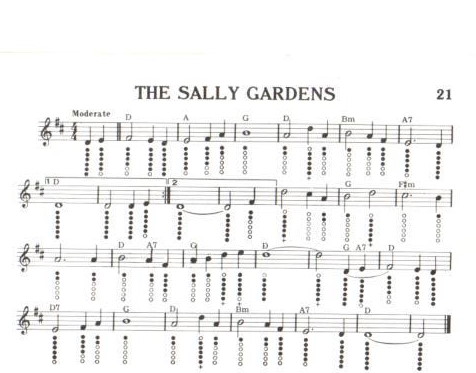
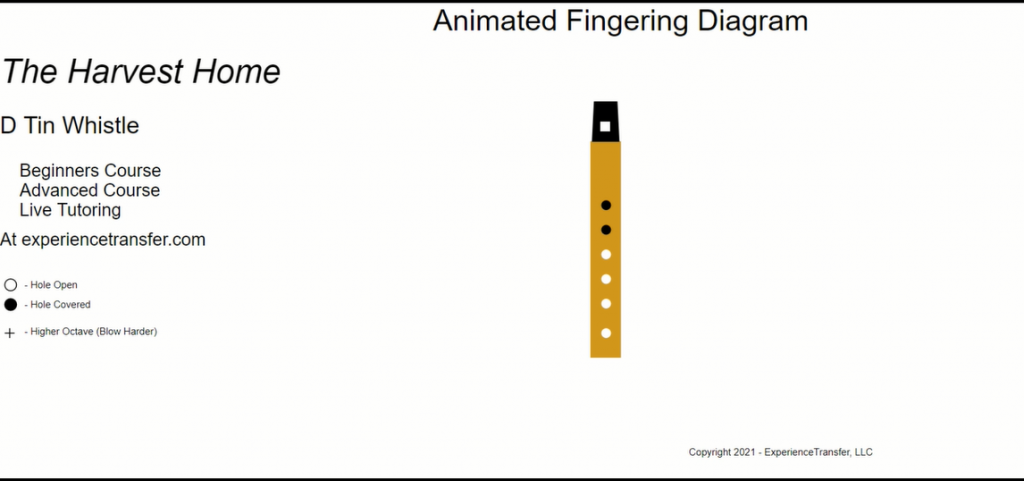
Anyway, To play this instrument, when you want to learn new songs, there are fingering diagrams. These diagrams tell you which holes in the instrument to cover in order to get the desired note.

So in order to improve the diagrams, I conceived a small, web based system.
Examples here: My channel.
The system is browser based, uses JSON to describe the tune to be played, and actually plays the tune (sound) and at the same time, shows you the proper fingering in order to play the same note on the tin whistle.
I’ve found that the vast majority of people can’t read the musical notation so my solution only shows the fingerings and not the sheet music.

The code, written in Javascript and JSON that does several things:
1) Draws the instrument using SVG
2) Begins playing the tune at a tempo determined by the JSON instructions
3) Changes the fingering pattern to one that matches the currently played note.
I built this automation rather than just shooting a video of me playing for a few reasons:
1) The diagrams are standard and worthwhile knowing for tin whistle music.
2) The code can easily be modified for most other instruments.
3) It reduced my production time by 80% vs. using Synfig motion graphics.
In addition, I built a spreadsheet that makes encoding new tunes merely a matter of listing the letter of the note and the duration (Quarter, half, eighth etc). The spreadsheet even has a calculation that “writes” the JSON needed to feed into the Javascript.
Irish tunes are generally short, maybe 1 minute to play. It takes about 3-5 minutes to encode a new song and another few to capture and post the video. Let’s say 10 minutes total.
The technical challenges:
The sound capability built into Javascript was a bit difficult to get under control. There are a few concepts that have to be learned, more about audio processing than coding.
There are different components that provide different audio functions, and the process of creating a sound involved connecting the components. For instance, there are components for volume, sound generation (oscillator), and filtering. One has to initiate them, connect them in a prescribed manner, and adjust their parameters to get everything to work.
One particularly annoying thing is that when you turn on a particular note , a clicking sound is always there. In order to make the clicking sound go away, you have to add a volume component that keeps the sound off and quickly ramps it up (and down) to avoid hearing the “click”.
This constraint causes some additional challenges like when playing notes fast., the ramping duration is set in milliseconds but if you want to play a tune quickly and are playing a short note, the note’s duration will significantly be impacted by the ramping. Getting triplets to work was also a challange.
Ugh, everything is easy until you try to make it work, right?
I run the tempo of the tune by having a timer clicking off heartbeats and each note’s duration is set relative to that heartbeat. Some basic math is done to adjust the note duration to the chosen tempo.
There are a few lookup tables. One to map a note to a frequency and one from note to fingering pattern.
All in all, it’s a nice little tool to make me more productive at promoting my Tin Whistle classes on Udemy and my self-hosted platform (In progress)